En tant que web designer vous êtes souvent amené à créer ou modifier un fichier CSS. Mais avec les évolutions et les mises à jour de ce langage il est parfois difficile de décider de la meilleure écriture à adopter
Dans ce guide, nous allons vous donner les bonnes pratiques à respecter pour que votre fichier CSS n’impacte pas la qualité du site que vous développez.
1. Insérer le reset CSS
L’un des plus gros défis lors du développement d’un site web est la compatibilité entre les différents navigateurs.
Le reset CSS est une feuille de style qui réduit considérablement ces erreurs d’incompatibilité grâce à un style général définit, mais facilement personnalisable.
Normalize.css est un reset moderne et assez précis basé sur le HTML 5.
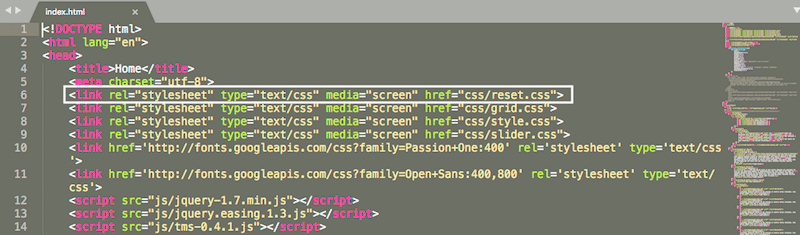
Vous devez insérer la feuille de style de ce reset CSS dans la section <head>, avant la définition de vos styles.
2. Organiser les éléments
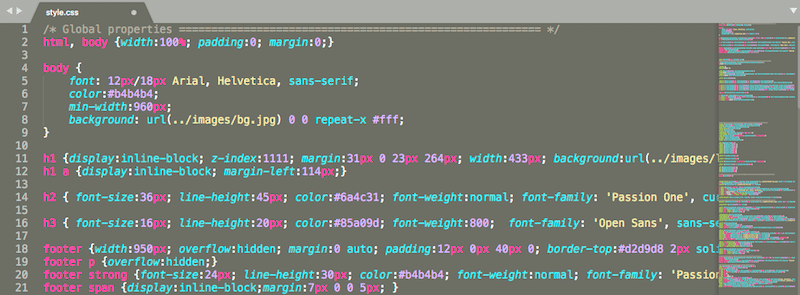
Pour mieux s’y retrouver vous devez organiser les éléments de votre feuille de style. Cela signifie que l’ordre doit être logique.
Vous commencerez par les éléments du <body>, puis ceux du <header>, de la <nav> et du <footer>.
3. Respecter les conventions d’écriture pour les IDs et classes
Il est important de nommer correctement vos IDs et classes. Ils doivent notamment :
- Être durables
- Représenter clairement l’élément en question
Par exemple, vous éviterez de nommer une classe « title-red » car le jour où la couleur du titre change le nom de la classe ne représentera plus l’élément.
Restez cohérent dans les noms de vos éléments. Par exemple utilisez le même caractère pour séparer deux mots : « .secondary-nav », ou « .secondaryNav ».
4. Regrouper les IDs et Classes d’un même composant
Si un composant HTML comporte différents IDs et classes il est préférable de les regrouper dans votre fichier CSS. S’il y a une erreur vous pourrez plus facilement la retrouver.
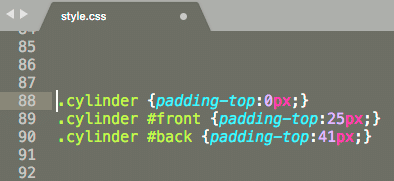
Par exemple, pour un composant ayant pour classe « cylinder » puis deux div ayant respectivement pour ID « front » et « back » vous organiserez votre code de la façon suivante :
5. Utiliser le code hexadécimal des couleurs
Pour donner une couleur à un élément deux choix s’offrent à vous :
- Soit vous utilisez le nom de la couleur : color: green
- Soit vous utilisez le code hexadécimal : color: #008000
En revanche, nous vous conseillons d’utiliser le code hexadécimal car il est 4 à 5 fois plus rapide à charger que le nom de la couleur.
6. Utiliser les préfixes CSS des navigateurs
Chaque navigateur possède sont lot de spécificités au niveau des styles.
Depuis l’arrivée de CSS3, vous devez insérer les préfixes vendeurs dans votre feuille CSS pour que chaque navigateur prenne en compte les fonctionnalités et styles que vous implémentez. Sans cela, vous risquez de rencontrer des erreurs.
Voici la liste des principaux préfixes vendeurs :
- Chrome : -webkit-
- Safari : -webkit-
- iOS : -webkit-
- Firefox : -moz-
- Opera : -o-
7. Apporter des informations sur la feuille de style
Au fil du temps vous ne serez pas la seule personne à utiliser la feuille de style CSS sur laquelle vous travaillez.
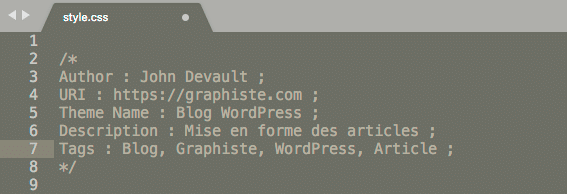
Il est donc important d’inclure les mentions suivantes :
- L’auteur
- L’URL
- Le nom du thème s’il y en a un
- Une description
- Des tags
Lorsqu’une autre personne utilisera le fichier, elle sera ainsi en mesure de contacter le créateur pour éventuellement obtenir des informations supplémentaires.
8. Insérer des commentaires et annotations
Pour une meilleure organisation et pour s’y retrouver plus facilement il est recommandé d’insérer des commentaires et des annotations dans votre feuille de style.
Les commentaires peuvent par exemple délimiter les différentes parties et les annotations apporter des précisions sur un style en particulier.
En cas d’erreur, vous pourrez atteindre rapidement la partie concernée dans votre fichier.
9. Compresser le fichier CSS
Votre fichier CSS peut avoir un impact sur la vitesse de chargement du site à cause des sauts de ligne, des espaces, des styles redondants, etc.
Si vous constatez que le temps de chargement est anormal, compressez votre fichier CSS avec l’outil CSS Compressor par exemple.
10. Vérifier et valider le code CSS
Pour vérifier que votre feuille de style est bien construite vous pouvez utiliser le service de validation CSS du W3C.
En utilisant cet outil vous pourrez également vous rendre compte des éventuelles erreurs présentent ce qui vous fera gagner beaucoup de temps.
Si vous connaissez d’autres bonnes pratiques en CSS n’hésitez pas à les partager en commentaires ?